用户体验之网页板块设计
发布于 分类 Html5
更新于 2015-10-13
96天前 有1个用户阅读过
用户体验(User Experience,简称UE)是用户在使用产品过程中建立起来的一种纯主观感受。在基于Web的产品设计中,UE是一个相对较新的概念。Donald Norman博士提出了"用户体验"一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性(用户的需求决定产品如何设计)。

Donald Norman
用户体验很重要,最大的理由是:它对你的用户很重要。
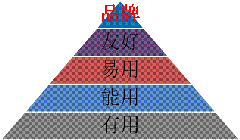
◆ 最起码是要让产品有用,这个有用是指用户的需求。(尊重用户价值+满足用户需求)
◆ 其次是能用,所有的流程都走得通,没有致命的BUG。(尊重用户价值+满足用户需求)
◆ 然后是易用,操作起来很便利,这非常关键。(注重用户体验)
◆ 设计的下一个方向就是友好,关注用户的情感需求。(注重用户体验+关注创新)
以上四者都做好了,就融会贯通上升到品牌。(品质:品味+质量→品牌)

用户的需求决定产品如何设计
人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右 的路线进行查看,下图为用户浏览网站时视线注意力"F现象"研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们, 重点要在左边偏上的部位出现。

从左上角的至右下角优先比重逐级递减

[案例]淘宝网商品搜索列表页
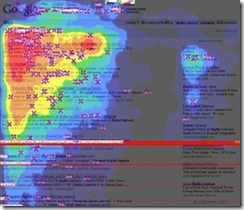
谷歌的搜索结果出现"金三角"现象:

谷歌搜索列表页
对于google搜索结果的"金三角"现象(也有很多前端设计师形象地描述为搜索结果的"F现象")。
什么是google搜索结果的"金三角"现象?
这项关于用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度。
该调查结论是,位于google自然搜索结果"F"顶部的信息,获得了被调查者100%的注意(该研究总共有50位被调查者),而位于最下面的信息则只获得了20%的注意力。以下是自然搜索结果排名前10位的信息受到被调查者关注的比例:
- 第1位 – 100%
- 第2位 – 100%
- 第3位 – 100%
- 第4位 – 85%
- 第5位 – 60%
- 第6位 – 50%
- 第7位 – 50%
- 第8位 – 30%
- 第9位 – 30%
- 第10位 – 20%
对于google搜索结果右侧的赞助商链接内容(即关键词广告),其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力。下面是被调查者对全部8个关键词广告信息的关注情况。
- 关键词广告第1位 – 50%
- 关键词广告第2位 – 40%
- 关键词广告第3位 – 30%
- 关键词广告第4位 – 20%
- 关键词广告第5位 – 10%
- 关键词广告第6位 – 10%
- 关键词广告第7位 – 10%
- 关键词广告第8位 – 10%
关于google搜索结果金三角调查结论的分析--Search Engine Watch文章"A New F-Word for Google Search Results"对上述调查结果的分析推论可总结为三点:
(1)自然搜索结果的重要性远高于关键词广告(至少对google是这样,为了使客户的利益最大化,谷歌随后在搜索列表页的最上面及最下面加入了3条付费广告);
(2)用户对自然搜索结果的关注程度更高,除非搜索引擎关键词广告排名在最上端,否则很难获得用户的关注;
(3)搜索引擎优化很重要,营销人员如果忽视这一事实,单纯依靠赞助商链接广告的搜索引擎营销方式很难取得最好的效果。
调查结果发现,用户对于搜索结果页面的关注的范围呈现英文字母"F"的形状,也可以描述为"金三 角"现象。这种现象证实了一个简单的问题:搜索结果中排名靠前的内容更容易受到用户的关注和点击。这个规律对于google搜索结果右侧的关键词广告同样 是适用的,只是对两种内容的点击率有所不同。
这正好和谋思副总裁张少华先生提到的"首屏理论"一致。
网页板块规划——两栏设计研究

两栏设计页面
对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性。这种浏览行为有三个特征:
1.用户首先会在内容区的上部进行横向浏览。
2.用户视线下移一段距离后在小范围内再次横向浏览。
3.最后用户会在内容区的左侧做快速的纵向浏览。
显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向 浏览的热点,使得整个浏览热区图看上去更像E而不是F。也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L。但从所有数据 整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像。
网页板块规划——三栏设计研究
经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯。
中韩两国研究者进行了一个关于认知风格(cognitive style)与网页感知(webpage perception)的跨文化研究,找来中美韩三国用户(共27人)进行了眼动测试,研究结果颇有意思。实验是让用户浏览(不做任何点击)以下这个仿照 雅虎布局的测试页面(根据用户的国籍使用相应语言版本的页面),眼动仪将做实时记录,测试过程为30秒。

研究者将页面分为9个兴趣区域(AOI, AREA OF INTERESTS)。

图2:兴趣区域(AOI)
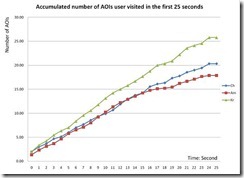
从下图"前25秒用户访问的AOI总和"可以看出,韩国用户的眼睛一直在整个页面到处跳动。比起 其他两个组别,他们更多地在各个区域中跳来跳去。在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就 明显领先了。15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处。

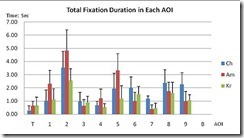
下图是"每AOI注意点时长总和"。注意点停留时长反映出该区域对用户的重要性。页头中部的区域 2(见图2)是尤其重要的,它吸引了三国用户最长久的注意。总体来说,美国用户将注意力放在区域1、2、5的时间明显高于其他两组。中国用户则在区域2、 5、6、8、9集中了更久的注意力。

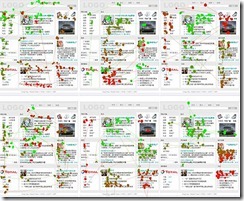
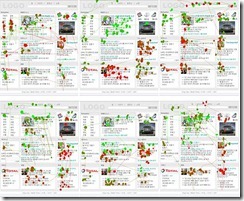
再来看看眼动结果(由上至下依次为中、美、韩)。绿色的点代表眼睛活动的开始,红色代表结束。



中国用户眼动图


美国用户眼动图


韩国用户眼动图
根据眼动结果,研究者从两个方面做出了分析:

备注:
◆ Sequential Reading: 眼睛随着区域块依次浏览。
◆ Circular Scan: 眼睛扫描路径接近于顺时针画圆。
◆ Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视。
◆ Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密。
◆ Focus on Title: 用户的注意力相对更多地放在标题上。
◆ Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容(导航的起源也在美国) 。
由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页。同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意。相反地,美国用户比较关注细节,也很少这看一眼那看一眼。
下图是从另一个角度来阐释眼动结果。

◆"0" Shape: 眼动路径类似于画0。
◆"5" Shape: 眼动路径类似于画5 (也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域)。
◆"N" Shape: 眼睛看完一列再看另一列。
◆"Z" Shape: 眼睛依次扫过各行。
◆"X" Shape: 眼睛以对角线的方式扫描,随意跳跃。可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览。也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览。
最后,研究者提出了一些设计建议。对于采用整体思维方式(holistic thinkers)的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活。对于采用分析性思维方式(analytic thinkers)的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要。
视觉焦点之几何圆的使用
由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的 设计会有不同的理解和判断。例如"我不喜欢这个网页的设计"、"花花绿绿不喜欢"、"是不是用黄色比较好"、"喜庆的节日当然用红色啦"、"还是采用苹果 的灰色比较好"、"左边栏再宽出10像素更好"……这些在工作中轰炸你头脑的"建议"每天都会发生。
我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点。
那么什么是视觉焦点呢?
视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域。反映在互联网产品设计中,就是 指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点。在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点。在网页设 计中,引导用户集中在你想让他关注的区域,那样会让你的设计有重心和亮点。

视觉焦点的处理方式
人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的。
第一张,视觉上呈现这样的状态是:视线上没有集中,整体模糊,是成方形的视觉框架。
第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点。
圆形作为设计中的元素的时候,自然更加的适应视觉上的感知。

视觉强弱
美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上。

点对比图片
图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散。
图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球。
图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体。

几何的对比
上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦。设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来。

实例效果进行比较(圆型设计)
在这个页面上圆形挑起了大梁,支撑整个页面,人物笑脸图片组合的圆形包围着瓶子,映射了这个饮料带给我们的快乐。圆形不仅加强了焦点,更加强了页面的层次感,让页面不会单薄、无力度。

实例效果进行比较(方型设计)
虽然同样用加框的形式来集中物体焦点,同圆形边框相比整体画面呆板,僵硬,缺失了活跃的感觉。
![]()
圆形在广告位中的设计
圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛。
圆形元素和其它几何图形比较
圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视 觉感的同时也能够营造活跃的氛围。我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点, 使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法。
产品经理和交互设计师在页面设计中的应用
罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢?
在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性。
网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。
在页面布局方面要重点突出,主次分明,图文并茂。与你负责产品线目标相结合,将目标客户最感兴趣 的,最重要的信息放置在焦点位置。你在和你的下一工序(有的公司是美工、有的公司是用户体验师、有的是交互设计师)时,需要将你的执导思想告诉给他们,不 然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向。
1.对比图像,文字更具吸引力
在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像。因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则。
2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力
大多数情况下,简洁更具力量。多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息。例如资讯搜索列表页。
3.简短的段落相对于长段落来说有更好的表现力
网页信息是为大多数强调快速浏览的互联网用户提供的。除非上下文的衔接要求,保持信息由简短的段落和句式组成。例如网站的产品介绍。
4.人们大都只浏览网页的小部分内容
如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势。突出某些部分使网页信息容易找到和阅读。
5.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边。
以前研究表明:读者常忽视大部分的横幅广告,视线往往只停留几分之一秒。因此需创新广告位,合理配置网站广告形式。
读者在阅读文章的时候并不是逐字逐句,而会习惯跳跃扫视,因此,关键信息高亮显示出来更易于读者把握重要信息。
标题的设置要精炼,且要传达足够的信息量。这是读者决定是否阅读这篇文章的关键。另还可增加副标题作为补充,如果副标题仍不够吸引,基本上他们就不会感兴趣去点击了,也就会出现了产品经理最不希望看到的信息——跳出率(Bounce Rate)。
5.网站结构及页面设计微应用
(1)页面导航方面:导航条清晰明了、突出,层级分明。
(2)图片展示方面:比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。
(3)图标使用方面:简洁、明了、易懂、准确,与页面整体风格统一。
(4)广告位设计方面:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。
(5)按钮设置方面:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。
(6)站内搜索方面:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分。
(7)栏目命名方面:与栏目内容准确相关,简洁清晰,不宜过于深奥。
其实对一个网站做一次用户体验分析是很细很累的活,但是意义却很大,尤其对年销售额上千万级的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,必须引起足够重视。
写在结尾
事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别。用户打开一个新的页 面,扫视一些文字,并点击第一个引起他兴趣的链接。在这过程中,页面上有大量的区域用户甚至完全没有看过。大部分用户在页面上寻找他感兴趣且可点击的内 容,一旦发现目标,点击行为就会发生,但如果页面不符合期望,后退或关闭按钮也将马上被点击。
1.大部分时候用户并非在阅读屏幕上的内容,而是在扫视。用户习惯扫视和快速寻找页面上一些能够引导他理解内容的关键点。
2.不要考验用户的耐心,当一个页面不能满足用户的期望时,离开就在所难免。希望通过添加相关内 容来丰富页面和留住用户往往效果不佳甚至适得其反。一屏页面上承载的信息越多,认知的负担就会越重,就需要花费更多的时间去处理信息,如果这些信息中还有 些不是用户期望的,那就还要花额外的精力将这些多于信息从注意力中剥离。Jakbo Nielsen的研究结论也表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大。
3. 用户并不做最佳选择
用户并不是在搜寻找到最佳选项的最快途径,他们也并非用线性的方式来阅读屏幕上的内容(有顺序地 从一个模块到另一个模块)。当用户找到第一个合理的选项,或者一旦找到了可能的目标内容,"立即点击"或"开始阅读"的可能性会非常大。其实,用户是在寻 找能让他们觉得有用或者合适的内容,而非寻找最佳的选择,理由也很直观:我们不是用户的孩子,他不会关心我们的一切,他只是希望获取他想要的信息,然后走人。参考文献:
1.《视觉焦点-剖析网页设计中的几何圆》 作者:网易用户体验中心
2.《中日韩用户浏览网页习惯》 作者:网络
3.《F-Shaped Pattern For Reading Web Content》 作者:Jakbo Nielsen
作者:Reakin(微博)-- The End --
