与960 Grid System相关的那些问题
发布于 分类 Html5
更新于 2016-07-15
96天前 有1个用户阅读过
为什么是960px? 一直以来,网页设计师都希望寻找一个理想的页面宽度值,既能适应大部分屏幕,又尽可能的在一行显示更多的信息。
我们首先会考虑的是全屏自适应,但这并非一个好的解决方案。一方面,需要做一个能适应各个宽度的设计,从背景图片,到每个栏目标题的文字长度,都需 要考虑到适应多变的宽度;另一方面,也是最致命的一点,相比英文单词,中文方块字是没有起伏的,用户对文字位置记忆的依赖性更大。自适应宽度也就意味着一 行显示的文字数是不定的,阅读中文文字块时很可能很难一下找到刚才读到的那个地方现在到哪去了。因此,固定页面宽度比自适应更常用。过去,信息闭塞独立思 考的我们会考虑用主流屏幕宽度-20px(IE中左右边框+滚动条的宽度)。在1024*768的分辨率下,页面宽度应该为1004px。但过不了多久, 很多人便意识到,有一个更好的宽度——960px。
960 = 2^6*3*5。与1004这个无厘头的数字相比,960能够被12、15、16、24整除,得数分别为80、64、60、40,这些数字听着就和谐而且靠谱。因此960非常适合于使用栅格设计系统进行网页设计。
为什么要用栅格设计系统? 栅格设计系统,即Gird System(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子 设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。

栅格设计系统在印刷出版物的排版设计中十分普遍,网页设计常会从印刷排版中汲取灵感。在网页设计中采用栅格设计系统不单能够继承工整简洁的风格,还 能大大的减少设计的工作量;从前端工程的角度来说,这种排版方式优点不言而喻:天然的规范性和可重用性。从整个团队来看,使用栅格设计系统能简化工作流 程,便于交流,也便于分工和统一风格。
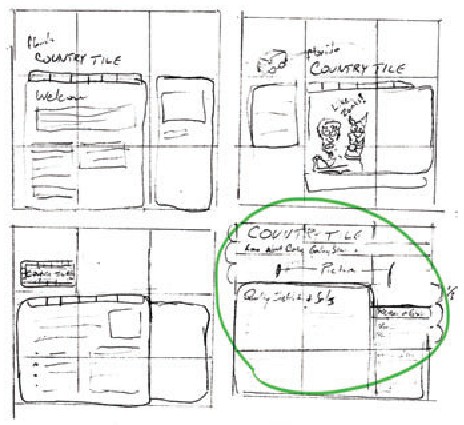
这是使用3*3的网格的960px页面设计草图,来自"The Principles of Beautiful Web Design"。
960px是唯一的么? 960是否是唯一最优的页面宽度呢?当然不是。目前使用栅格系统的页面的宽度并不严格就是960px,也可能是950px,例如yahoo的YUI框架就 是950px。关于网页栅格系统设计的介绍可以看看TaobaoUED的这篇文章。1024*768也不会永远是主流分辨率,随着分辨率的发展,下一个较 优宽度很可能是1440(2^5*3^2*5),或者是一个没有分辨率的时代,页面能够按比例自动缩放(就像现在在移动版safari看到的那样)。另 外,好的设计和创意常常需要打破规则,栅格设计系统也并非网页排版唯一可用的风格,在主流之外会一直存在一些很优秀的非960px页面(尤其是全 flash网站);有时候人们会议论他们seo上的缺陷,或者兼容性、用户体验不够好,但从艺术的角度上他们依然很优秀。
为什么用960 Grid System? 960 Grid System是由Nathan Smith开发的CSS框架,有12列、16列、24列三个版本。CSS对于很多程序员来说可能完全不屑于优化,但它确实和其他的程序代码一样需要架构和 优化。即使运营的是一个很小的网站,适当地组织、重用CSS代码能够节省相当多的时间和成本。CSS框架正是那个能让你在每个网站都屡试不爽的东西,把那 些无聊重复的工作都交给它们吧,把自己的精力集中在怎么创造更令人动心的设计上!
而且,960 Grid System不仅仅提供了CSS框架,它还提供了可打印的缩略图表,Firewofks、Phototshop、OmniGraffle 和Vision的模板源文件⋯⋯你可以让项目组的很多人都用上它。
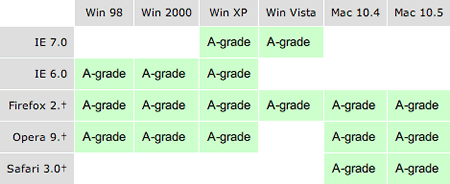
它也能为你减少了很多兼容性问题,它支持被yahoo评为A级别的浏览器:

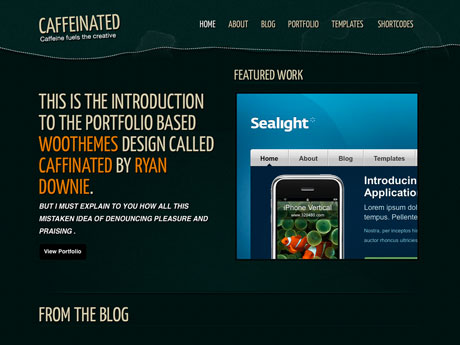
用960 Grid System做出来的东西好看么? 这个问题很有现实主意色彩。使用960 Grid System创造好网站的能力毋庸置疑,在它的网站上列出了许多成功案例。此外,wordpress用户熟悉的WooThemes也用了960Grid System。

具体到中文的环境中,每个设计师都有自己的判断。例如我自己觉得16列的网格系统比较适合中文企业网站,你可能会有别的看法。但是并不是用了它就一 定能创造出令人满意的网页。"Frameworks are merely tools that help people achieve solutions, not the solutions themselves. It's up to designers and developers to combat class-itis and div-itis.(框架只是帮助人们获取解决解决方案的工具,不是解决方案本身。它取决于设计师和开发者如何驾驭class和div)"。
对于开发者来说,用框架总好于不用。还有很多优秀的CSS框架可用。960 Grid System是一个比较单纯的框架,它不关心字体、颜色⋯⋯你可以为自己的网站定制一份字体颜色的框架。但框架也意味着难免会有一些你用不上的样式,如果 你的网站很在意这方面的问题,需要谨慎考虑使用框架。-- The End --
