Low Poly 低多边形风格生成器
发布于 分类 Photoshop
19天前 有1个用户阅读过
如果你想用photoshop实现的话,这里有个详细教程
Adobe Illustrator & Photoshop tutorial: Create a low-poly portrait
http://www.digitalartsonline.co.uk/tutorials/adobe-illustrator/create-low-poly-portrait-photoshop-illustrator/
本文只介绍几个Low Poly 低多边形风格生成器
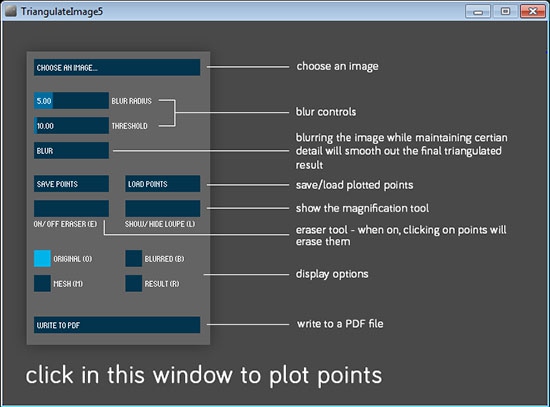
1.mage Triangulator App(运行TriangulateImage5.bat程序打开软件)Image Triangulator 让你可以轻松把任何图片制作成多边形图像,多边形的抽象级别取决于你添加的顶点数量。应用允许你保存顶点为文本文件并保存最终图像为 PDF 文件。你可以在 Adobe Illustrator 或 Photoshop 中继续编辑图像。


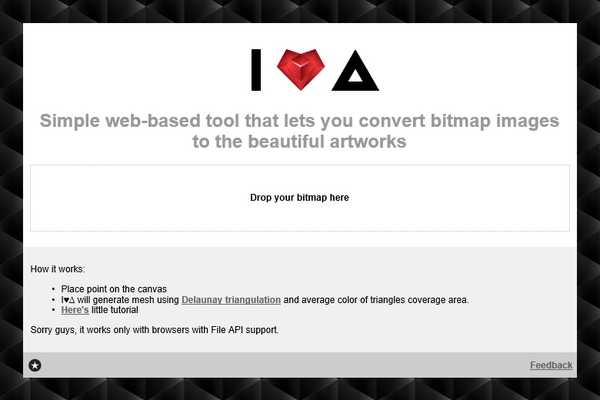
2.Triangulator

使用方法

- 将本地图片拖到 [Drop your bitmap here] 的虚线区域内加载图片
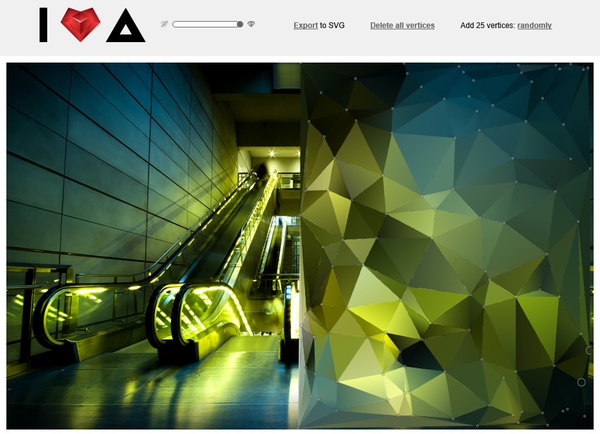
- 进入编辑模式后,直接在图片上点击以添加顶点,顶点可以拖动
- 点击右上角的"randomly" 可以随机添加25个顶点
- 点击"Delete all vertices" 移除所有顶点
- 拖动左上角的滑块可以调节多边形的透明度
- 点击"Export" 导出为 SVG 文件
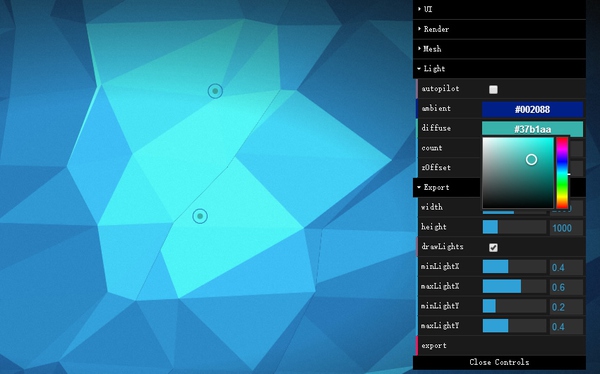
3.Flat Surface Shader
Flat Surface Shader 同样也是一款轻量级的网页工具,不过这个工具并不能用来处理图片,而是用来生成低多边形风格的背景图。工具使用 JavaScript 编写,支持 WebGL, Canvas 2D 和 SVG 三种技术。

使用方法

网页右上角有个控制面板,你可以完全自由的控制网格(Mesh)和光源(Light)设置,并且可以轻松地导出(Export)为 PNG 格式图片。
在线版:Flat Surface Shader
-- The End --
