25+ Best Free Css3 Transition Effects 4
发布于 来源 原文链接
151天前 有1个用户阅读过
Beautiful css3 transition effects to add stylish css3 transitions to your website.
In this article, I'm sharing the best css3 transitions effects with which you can animate the contents in your website. Using Css3 animations in text, images and other contents can make your website attractive. Using the plugins here, you can add effects like flip, rotate, bounce, blink, zoom, expand, scroll etc…
These handpicked css3 transition effects are clean, easy to customize and have tutorials with them to which will help implement the codes quickly. Don't forget to share and comment. Enjoy!
You May Also Like :
- 57+ Best Free Html Ecommerce Website Templates
- 75+ Best Free Html5 Css3 Website Templates
- 53+ Stylish Jquery Popup Plugins With Tutorials
Animatable – Free Css3 Animation Pack
This pack of free Css3 animations contains almost all the transition effects that you can code using css3. Almost all css3 transition effects are included in this pack.
Dsheiko – Css3 Transition Effects
Provides such effect as fade, blur, jalousie, scroll, ladder, zoom and others. Shims CSS3 effects on legacy browsers. You can add these css animations quickly to your website using our code plugin.
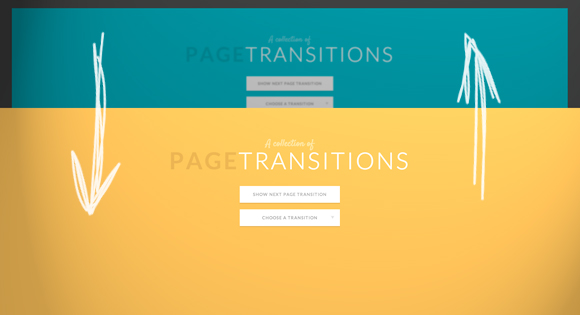
Page Transitions – Css3 Animation
Today we'd like to share a collection of creative page transitions with you. We've put together a couple of animations that could be applied to"pages" for creating interesting navigation effects when revealing a new page. While some effects are very simplistic, i.e. a simple slide movement, others make use of perspective and 3d transforms to create some depth and dynamics.
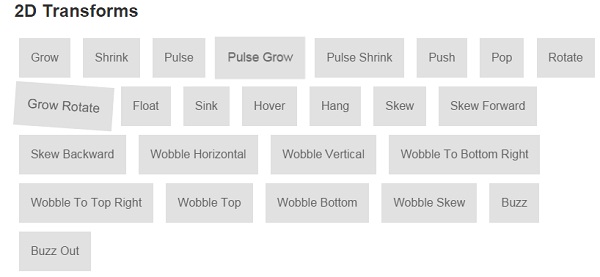
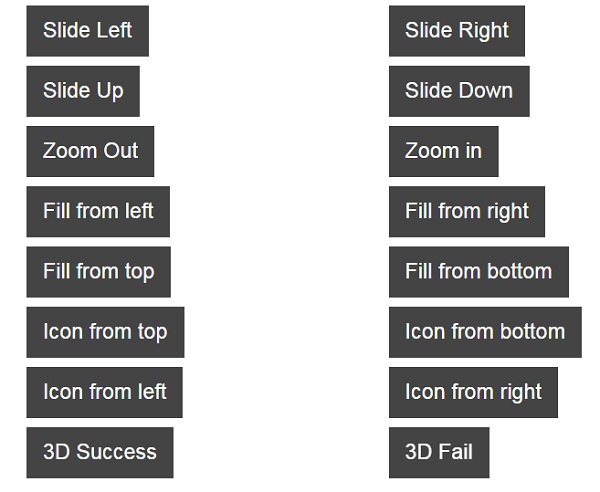
Hover.css – CSS3 Transition Effect Colletion
A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS. You'll find css3 transition effects that works perfectly on both text and images.
Effeckt.css – Free Css3 Transition Effect
A Performant Transitions and Animations Library.Ever notice how small flourishes and subtle transitions dramatically increases the value of the experience you enjoy with an app or site? This free css3 transitions effects can do that for your website.
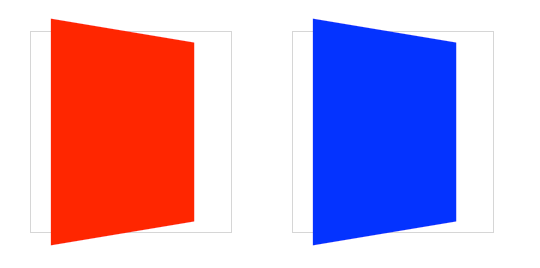
Perspective – Css3 Transition Effect
You use perpective ratio to your image using this free css3 transition effect plugin.To activate 3D space, an element needs perspective. This can be applied in two ways: using thetransformproperty, with the perspective as a functional notation.
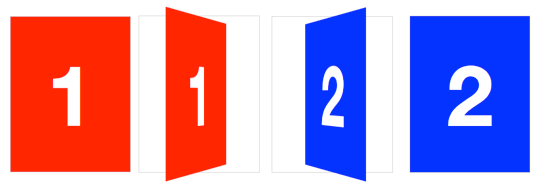
Card Flip – Css3 Transition Effect
Stylish 3d card flip css3 transition effect. You can flip the card on hover using this plugin.
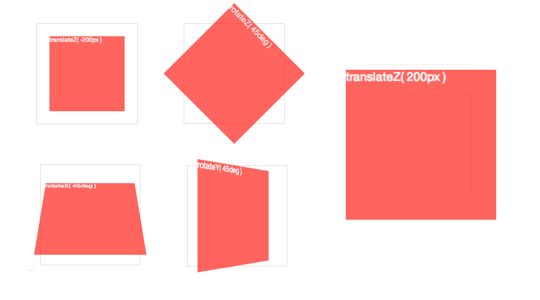
Css3 3D Transform Functions
As a web designer, you're probably well acquainted with working in two dimensions, X and Y, positioning horizontally and vertically. With a 3D space initialized with perspective, we can now transform elements in all three glorious spatial dimensions, including the third Z dimension. Checkout this attractive css3 animation.
Cube- Css3 Transition Effect
Creating 3D card objects is a good way to get started with 3D transform. But once you've mastered them, you'll be hungry to push it further and create some true 3D objects: prisms. We'll start out by making a cube.
Rectangular prism – Css3 Transition Effect
A stylish css3 rectangle transition effect. You can add 3d effect to a rectangle using this css3 transition effect.
Carousel – Css3 Transition Effect
Front-end developers have a myriad of choices when it comes to content carousels. Now that we have 3D capabilities in our browsers, why not give a shot at creating an actual 3D carousel?
10 Crazy Effects with CSS3 Border Transitions
Crazy Effects with Border Transitions. Pretty basic CSS3 code, but did you ever realize that Border Transitions would produce such effects.
Css3 Bounce Effect
Simple bounce effect made with css3 keyframe animation. This css3 transition effect will be perfect for animating both text and images.
CSS3 Flipping Cube Effect
The cube is made up of two faces (i.e. two divs with classes .flippetty and .flop which are positioned correctly using transforms and rotations. The cube is made 3D by using preserve-3d transformation style and this only works in webkit browsers. A perspective of 1000px is given to make the whole viewport a 3D space.
Css3 Animation effect For Loading Contents
This is a simple Css3 Transition effect. You can use this css3 animation effect to load the contents in your website in an attractive way.
Pure CSS3 Page Flip Effect
This is a pure CSS3 page flip effect. Its a really cool effect in which hovering the cover page flips it to reveal two more pages. It is achieved by CSS3 gradients, transitions, 2D transforms and clipping properties.
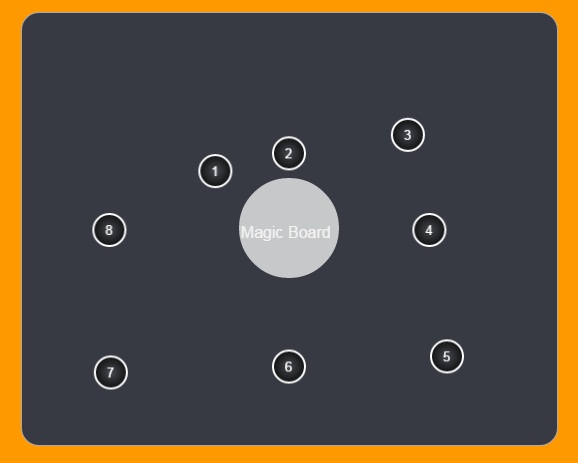
Magic Ball – CSS3 Animation Effect
A stylish css3 transition effect for splitting contents on hover.
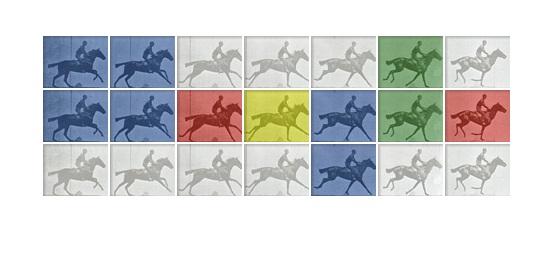
Google Doodle – Css3 Animation Effect
This is a stylish google doodle like css3 animation effect. I'll mention the process that I followed for more accuracy.
CSS3 Hover Transitions
Simple CSS3 hover transition effect. This css3 transition effect brings an animated border around your image on hover.
Mirror Effect – Free Css3 Transform Effect
CSS3 Mirroring Effect achieved with the Transform module.
Simple CSS3 Heart Pulsing Animations
Cute CSS3 heart pulsing animations created using CSS3 animation properties. This is one of best free css3 transition effects.
Nice CSS3 Transition with Google Chrome Logos
Simple and nice CSS3 Transition between the images of the old Google Chrome Logo and the newer one, on hover. The basic trick here is to hide the top image by turning the opacity down to 0 when the mouse is hovered over it.
CSS3 Pendulum effect
Visual effect achieved by multiple css3 pendulum style animations.
CSS Content Blur Effect
CSS Content Blur Effect. Such effects can be used in Portfolio pages.
Css3 Glowing Text Animation
Stylish glowing text using css3 animation properties.
Sweet Css3 Image Zoom Effects
Using transition, box-sizing: border-box and border-width on hover.
FlipCard with CSS3
This is a simple creation inspired from this post on CSS3Create.
Pure CSS3 Bouncing Dribbble Ball
Dribbble logo in pure CSS3. I created this logo using some basic and advanced CSS3 properties like transforms. The main trick here is that all the elements have borders and they are rotated and scaled in X-direction to give an oval shape.
Css3 Text Animation Effect
A stylish text animation effect using css3.
Css3 Hover Effects
Just some random hover effects using CSS3 Transitions & Animations. Almost all css3 transition effects rae loaded in this pack.
Cool Hover Effects Using CSS3 Transitions
Some cool css3 transition effects to make your website contents attractive.
Tile transition – Free Css3 Transition Effects
Four different effects on tiles, showing a hidden link on hovering. Checkout this css3 transition effects now.
DownloadDemo-- The End --