20 Latest Examples of CSS3 Animation
发布于 来源 原文链接
565天前 有1个用户阅读过
You know what the coolest thing about CSS is? Nope, it's not a stylesheet that can be created by diving into it. Of course, the stylesheet is amazing because it gives life to a web page, but even more amazing is animations and videos that can now be created by using it. You no longer need to fight with Flash for creating a decent animation – as long as you've got your CSS3 skills right, you're good to go. Let's take a look at some animations that have been created with the help of CSS3 to see what's possible with it.
All these latest CSS animation demos are just superb and helps you to learn give animation effects to your desired objects.
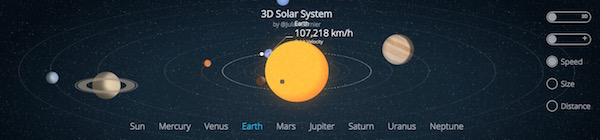
1. Solar System
You really don't need to be a web designing guru to appreciate the beauty of this animation. This is perhaps the best example showcasing what can be done with CSS3. It shows 8 planets orbiting the sun in a smooth motion.
2. Space
Another one from the sky! Watch animated galaxy moving into the space created by CSS3.
3. Rofox
Developed by Mozilla Foundation, this is a great and seamless video showcasing a spaceship landing on Earth. It's smooth and fun, and you can try it on your own by obtaining the source code.
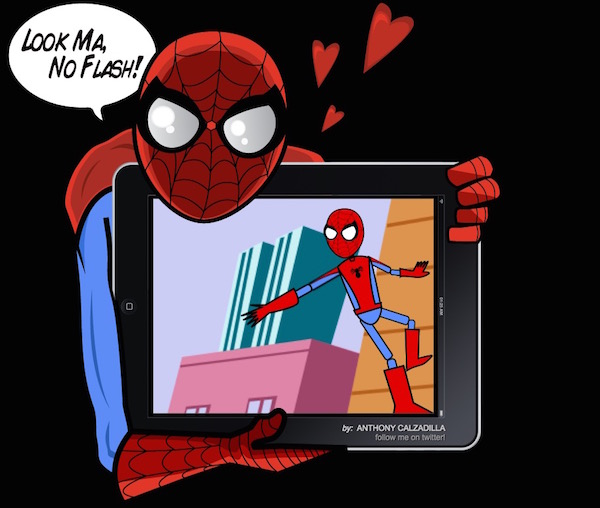
4. CSS3 Man
Spider-Man fans, you're gonna love this one, because this is the CSS avatar of your favorite superhero. Now your superhero can't only save lives; he can also show the true potential of CSS3.
5. 3D Transforms
I strongly recommend this video to everyone who questions the 3D transformation capabilities of CSS3. The coolest part about this one is that you can select the text written on rotating cubes even if they continue the rotation.
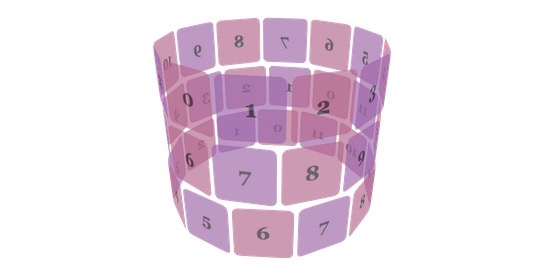
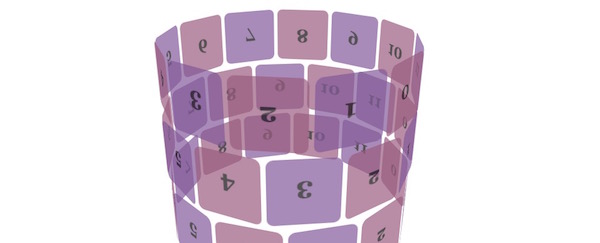
6. Poster Circle
A great example exploiting transformation and animation capabilities of CSS3 to create interesting effects.
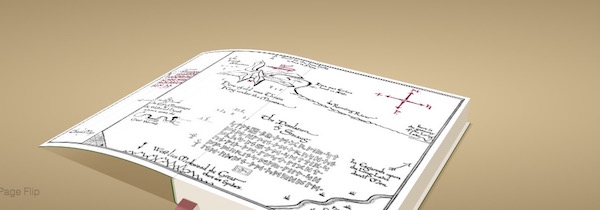
7. 3D Page Flip
Another example showing the 3D potential of CSS3 is this page flip animation. In this animation cover page of a book flips back and forth itself. Cool, isn't it?
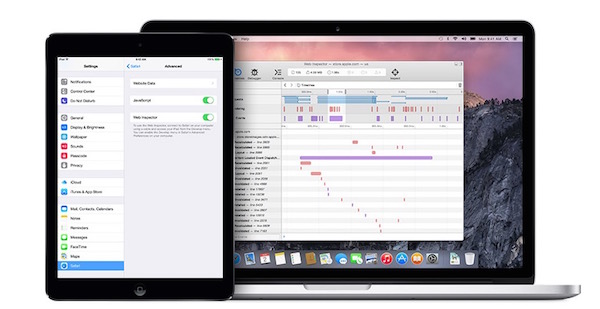
8. Safari Technology Demo
Okay, this animation works best only in Apple Safari, but the cool thing about it is that it allows you to gaze around an Apple Store in 360° rotatory motion. You can navigate through the whole scene without the need of any third-party plugins.
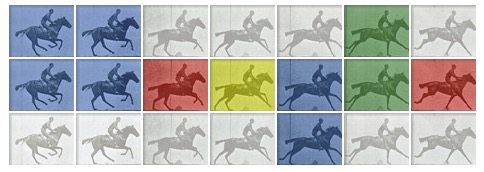
9. Google Doodle
Google's Doodles are famous worldwide, and one of them on Eadweard J Muybridge's 182nd birthday inspired the guys of CSS Creations to create a pure CSS3 based animated alternative of the Doodle. The cool thing is it looks same as the original one, which was created with Javascript.
10. Duff Roll
The never-ending supply of beer powered by CSS3. The Duff Beer cans roll smoothly, perfectly and look just awesome as they rotate!
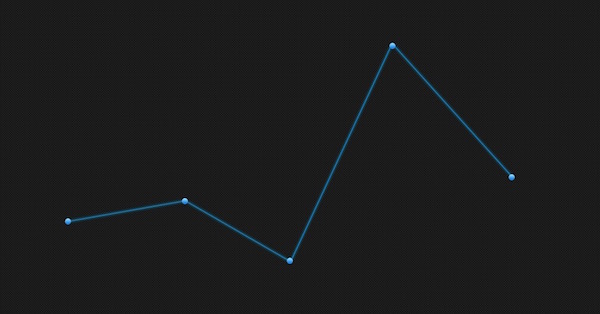
11. Graph Animation
Yes, you can build great graphs too with the power of CSS3 animations.
12. 3D Super Mario Icon
This 3D Super Mario created with CSS3 leaps off the page by using animation and transformation capabilities of this coding lingo.
13. 3D Clouds
Okay, this is not a pure CSS3 animation. It also uses JS to create animated white fluffy clouds. The animation is interactive and you can create new clouds by pressing spacebar, zoom in or out by using the mouse wheel and move the mouse to rotate around the clouds.
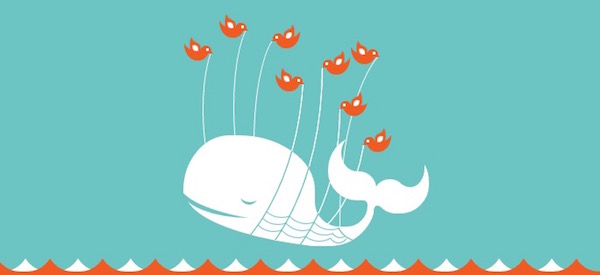
14. Fail Whale
You migh've seen the fail whale of Twitter already. How about an animated one created with CSS3? The big surprise is its compatibility, which makes it work perfectly even in Internet Explorer 6.
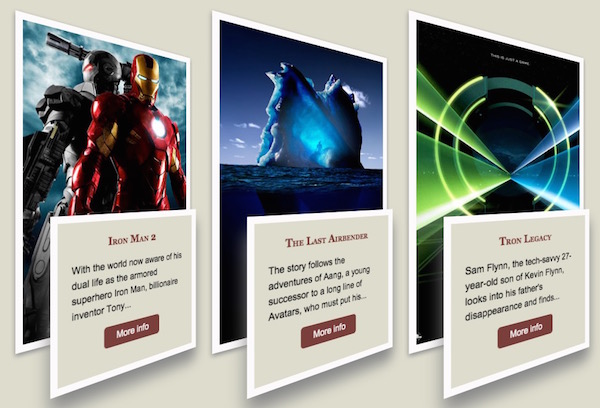
15. Movie Posters
Another awesome example of CSS3's 3D effects and animation capabilities are these awesome movie posters. They rotate side-by-side as you hover your mouse pointer over them.
16. Mad-Manimation
This animation based on the hit TV serial Mad Men shows what CSS3 can do in terms of super-smooth video.
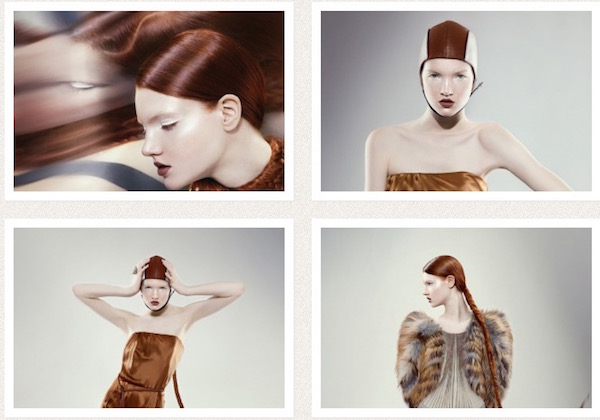
17. Hover Effects
Another interactive animation that uses the hover functionality of your mouse. Just hover on the thumbnails and become wooed by the way in which it reveals further details about the thumbnail.
18. Animated Buttons
A set of 7 awesome animated buttons and link elements with different hover effects and styles. It's simply amazing.
19. Futurama Frame by Frame Animation
The sci-fi cartoon Futurama dances on the table as you move your mouse pointer horizontally across the animation.
20. Bouncing ball of Dribble
With a little clever usage of graphics and CSS3 animation here comes a great bouncing ball that Dribble uses on its site.
So this was our round-up of 20 latest CSS3 animation demos that show what can be done with it. However, creating smooth animations with this coding language requires a certain level of knowledge and experience. But once you get good at it, you become prepared for the thing of tomorrow. Plus, you don't need expensive standalone software for creating such powerful animations once you become good at CSS3. So it's definitely worth investing the time!
-- The End --