折腾第一个chrome扩展
发布于 分类 电脑相关
95天前 有1个用户阅读过
折腾了第一个chrome扩展,全程依葫芦画瓢,遇到问题立即GOOGLE,前后大致花了2个小时左右!
由于Chrome相对于于Firefox的某些特有优势, 最近我又切换到了Chrome粉的状态,但是对于个人来说,Firefox有也难以割舍的地方。
比如某个在Firefox里面常用的某个显示网站IP信息的插件,在chrome里找了半天没有找到很合适的,由于之前大致有了解到一般的chrome插件开发不难,所以就尝试自己定制一个!
避免重复啰嗦,千篇一律的东西不描述了,主要记录遇到的2个问题。
1.加载jquery的问题
一开始popup.html里的AJAX死活加载不出来内容,后来google一下才知道需要在manifest.json文件中加入content_scripts部分,列出相关js
2.获取页面url的问题
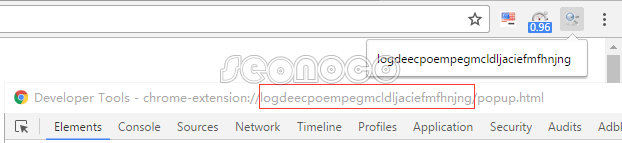
一开始想当然的window.location.host,结果获取的是这玩意

google之,方法在此http://stackoverflow.com/questions/3689423/google-chrome-plugin-how-to-get-domain-from-url-tab-url
在manifest.json添加permissions以及tabs部分后,搞定。
成果demo

这里有个问题是,因为我使用的博客上的某个API,服务器部分的结果与当前的实际情况有区别。因为查询到的网页服务器由于CDN等因素,返回的结果是针对博客所在VPS查询到的情况,先凑合着用吧!
也许你也有兴趣,不妨自己动手弄一个,或者在下面给我捐赠个十块八块的,可以把这个插件直接分享给你!呵呵
-- The End --
