Nginx配置Gzip压缩html/css/js/图片等
发布于 分类 Nginx
63天前 有1个用户阅读过
前几天博客VPS升级到centos7,php7后,继续折腾的脚步
提高网页加载速度提高用户体验的同时,对搜索引擎优化也有正面的影响,所以一直是我感兴趣的东西。
https://developers.google.com/speed/pagespeed/insights
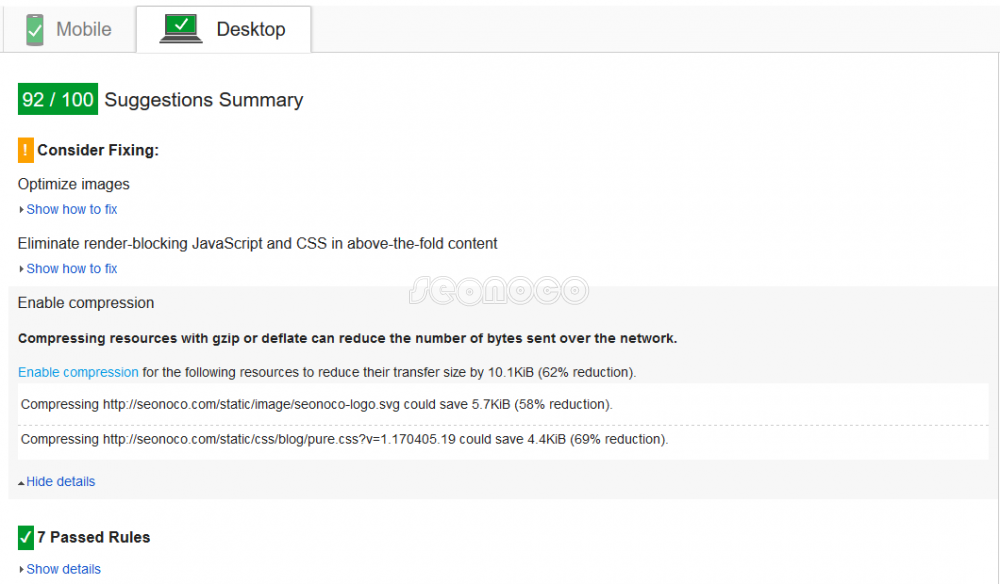
Google官方网页载入速度检测工具PageSpeed Insights,看看还有什么可以进一步优化的!
因为前前后后折腾过几次,所以当前的基础分还是挺高的!
PS: 个人觉得在网站主机网络还算稳定的前提下,minify的提速效果是最明显的!关于压缩的minify方案在博客也介绍过,nginx模块minify, php版minify 可自行站内搜索!

其中的Enable compression启用压缩功能
原因是这样的,我在nginx配置中只写了一条gzip on; 因此默认
gzip_types text/html; 也就是说比如css/js等文件没有生效
一劳永逸的解决办法:
gzip_types"application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
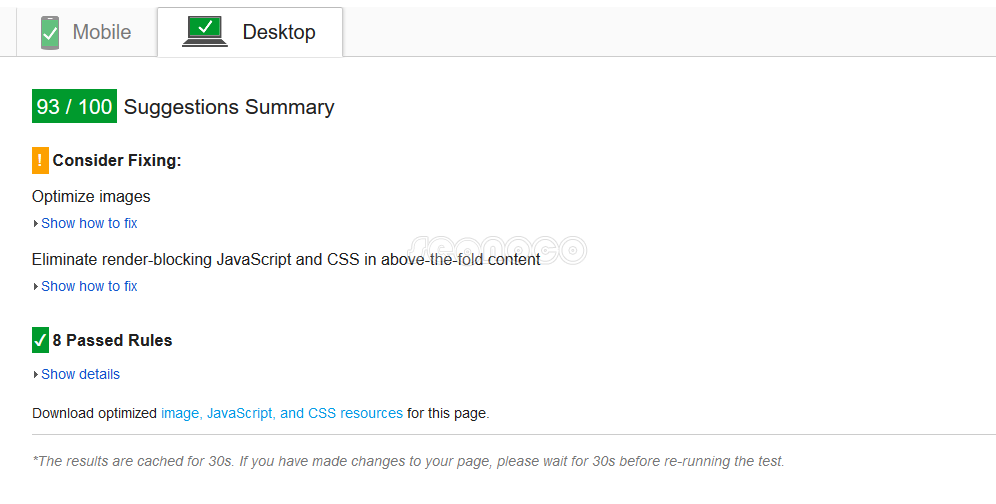
"text/xml" OK了

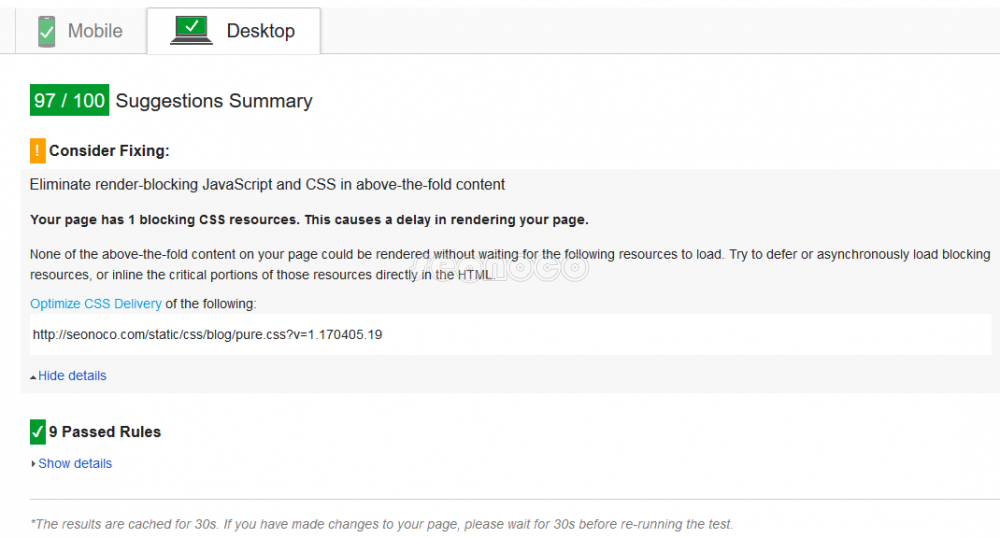
再把图片优化后

剩下的稍后继续尝试折腾。
-- The End --
