去掉<span id="transmark></span>
发布于 分类 WEB技术
192天前 有1个用户阅读过
最近我在使用编辑器的时候常常发现这么一个东西<span id="transmark></span>,最开始我以为是编辑器自带的这么一个BUG,没特别在意,但这玩意有时候会自动过滤时删掉我正在编辑的内容。所以就觉得是时候把它干掉了。
网上搜了一下。大致说是浏览器上的谷歌翻译插件引起的。确实我有安装这样一个插件,直接禁用就可以了。
不过我还是有兴趣先来看看它是怎么回事吧,因为这玩意几乎都出现在我左键点鼠标的时候,所以我就用使用firebug查看元素,查看他是怎么生成的。
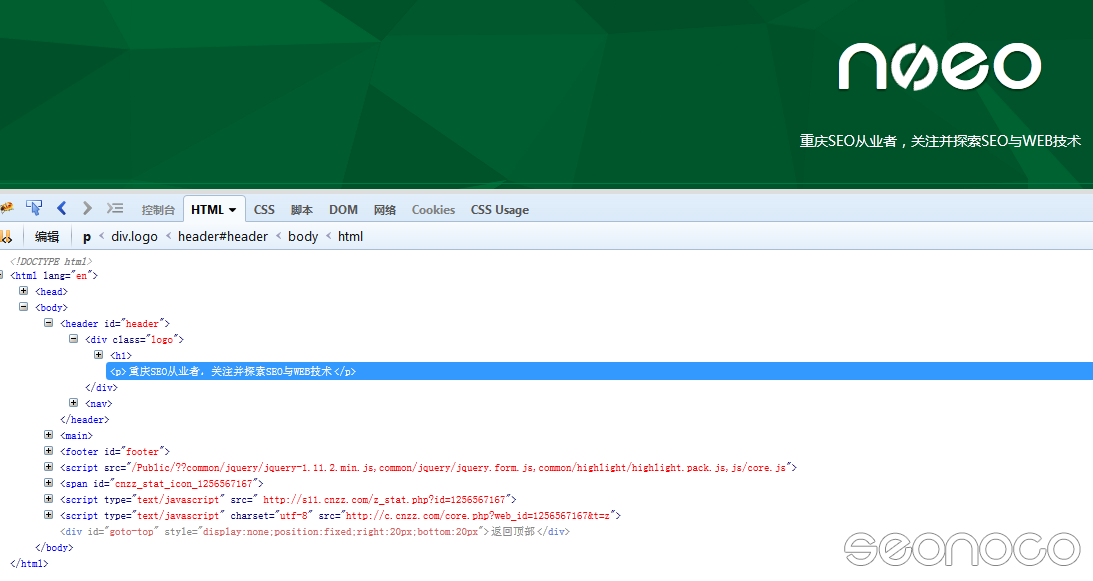
1.先找一段正常的文字查看DOM节点的初始状态

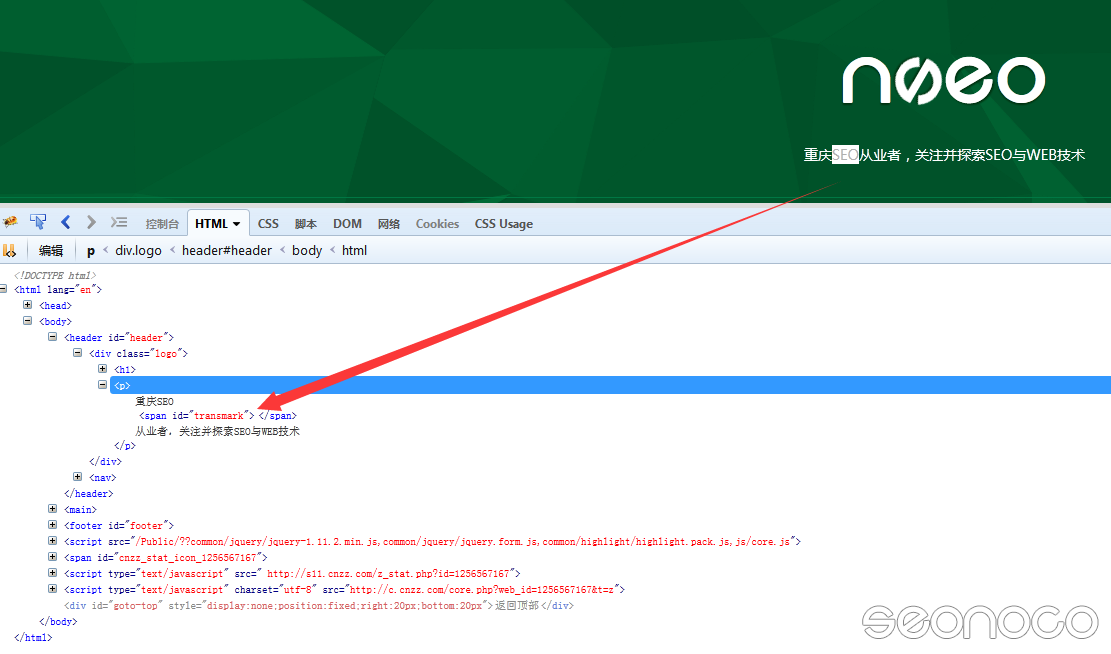
2.再用鼠标选中其中一段文字,看看节点的变化,果然,多了<span id="transmark></span>这么一个玩意。

3.禁用掉这个划词翻译即可,然后再重复1.2步骤,<span id="transmark></span>这个东西就不出现了。

-- The End --
